Email Best Practices:
Background Imagery
For best results your background imagery should enhance your campaign, not define it.
Beautiful imagery is a great way to add interest and flair to your email marketing campaigns with minimal effort. However, when it comes to background imagery and email things can get a bit sticky.
While background imagery displays wonderfully, and for the most part, consistently across web browsers the same is, unfortunately, not true when it comes to consistency across email clients.
In our custom advanced Mailchimp templates, background imagery is controlled and made editable, via CSS (cascading style sheet) code embedded in the head of your Mailchimp template. The problem is CSS support isn’t yet equal across email environments with some clients supporting certain CSS functions and others not. It makes designing for email quite the challenge, to say the least!
Background Image Behavior in Email
On the web, you can force certain behaviors on a background image with various declarations—from stretching it to conform to its container to applying grayscale filters. However, with email, only a few of these commands will be respected, and not across all email clients. Understanding how background images behave in email is a valuable tool in any email marketing designer’s arsenal. [Litmus]
Back It Up
When it comes to background imagery it’s always best to specify a background color as close to the imagery color as possible. This allows your content to display over a complimentary solid background color when background imagery cannot be loaded due to lack of email client support or in the event your imagery cannot be reached due to server downtime, broken image links, images-off environment, etc.
Editable background color backup is always included in our templates when a background image is utilized. Don’t forget to update your background color if you update your background imagery!
Use Background Imagery Sparingly, And Where It Makes Sense
Utilizing background imagery heavily can result in some stunning campaigns, however, if those campaigns don’t render consistently across all email environments your message can become lost in translation. We recommend utilizing background imagery sparingly to enhance your campaigns via artistic touches that compliment your template framework and campaign content such as watermarks and repeating patterns. In the event, these elements are not displayed your campaign message still takes center stage.
Take a look at the examples below for ideas on utilizing background imagery in a complementary, not primary way, for best results.
Potentially Problematic
In this product feature example, the product imagery is utilized as a background image. While this creates a strong and simple brand statement the background imagery, in this case the product imagery, will disappear in those email environments that do not support background imagery.
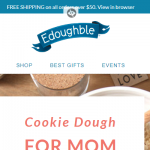
Email Client with Background Imagery Support

Email Client without Background Imagery Support

Best Bet
In this product feature example, the product imagery is embedded and a secondary product image is utilized as a background image. While seemingly redundant this layout ensures the product imagery is front and center whether the email client in question supports background imagery or not. In the case that background imagery is supported, the background imagery supports the content and creates a strong, and consistent, brand statement.
Email Client with Background Imagery Support

Email Client without Background Imagery Support

Potentially Problematic
In this product feature example, the product imagery is utilized as a background image. While this creates a strong and simple brand statement the background imagery, in this case the product imagery, will disappear in those email environments that do not support background imagery.
Email Client with Background Imagery Support

Email Client without Background Imagery Support

Best Bet
In this product feature example, the product imagery is embedded and a secondary, complementary product image is utilized as a background image. This layout ensures the product imagery is front and center whether the email client in question supports background imagery or not. In the case that background imagery is supported, the background imagery supports the content and creates a strong, and consistent, brand statement.
Email Client with Background Imagery Support

Email Client without Background Imagery Support

Potentially Problematic
In this article example, the primary imagery is utilized as a background image. While this creates a strong and simple brand statement the background imagery, in this case the primary imagery, will disappear in those email environments that do not support background imagery.
Email Client with Background Imagery Support

Email Client without Background Imagery Support

Best Bet
In this article example, the primary imagery is embedded and a secondary, continuous image is utilized as a background image. This layout ensures the primary imagery is front and center whether the email client in question supports background imagery or not. In the case that background imagery is supported, the background imagery supports the content and creates a strong, and complete, brand statement.
Email Client with Background Imagery Support

Email Client without Background Imagery Support