Adding the Mailchimp Required < media: content > Tag to your WordPress RSS Feed Output
For creating RSS driven campaigns in Mailchimp using the *|FEEDIMAGE|* merge tag
This tutorial requires you to make changes to your WordPress theme’s function.php file. If you are unable to make changes to this file yourself, or as a result of your website host’s limitations, we recommend the following plugin, Featured Images in RSS for Mailchimp & Other Email (Premium).
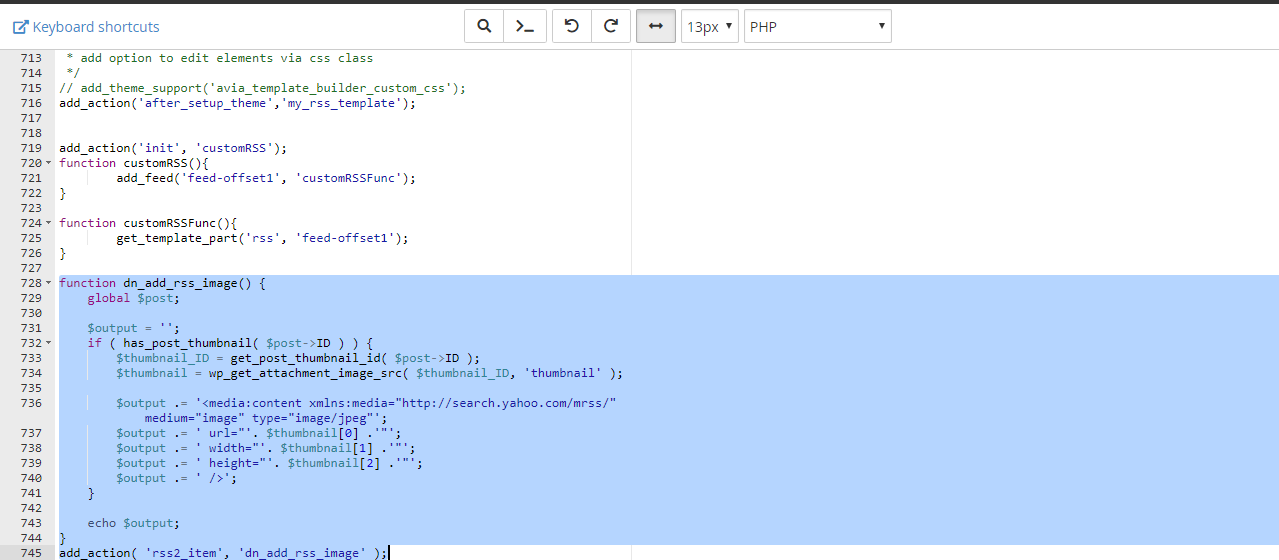
You’ll need to copy and paste the following code snippet to your WordPress theme’s function.php file.
The code, when executed, will check for the existence of a featured image in your current feed output and apply the required media:content tag. This allows Mailchimp to identify and pull in your post imagery when populating RSS driven campaigns.
function dn_add_rss_image() {
global $post;
$output = '';
if ( has_post_thumbnail( $post->ID ) ) {
$thumbnail_ID = get_post_thumbnail_id( $post->ID );
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'large' );
$output .= '<media:content xmlns:media="http://search.yahoo.com/mrss/" medium="image" type="image/jpeg"';
$output .= ' url="'. $thumbnail[0] .'"';
$output .= ' width="'. $thumbnail[1] .'"';
$output .= ' height="'. $thumbnail[2] .'"';
$output .= ' ></media:content>';
}
echo $output;
}
add_action( 'rss2_item', 'dn_add_rss_image' );Editing the following line of code will allow you to specify the size of your feed’s output imagery.
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, ‘large‘ );
thumbnail
displays your post thumbnail, often defaulted to 150 pixels wide maximum
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'thumbnail' );medium
displays the medium version of your imagery, 300 pixels wide maximum
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'medium' );large (recommended)
displays the large version of your imagery, 1024 pixels wide maximum
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'large' );full
displays the original, unedited, version of your uploaded imagery
$thumbnail = wp_get_attachment_image_src( $thumbnail_ID, 'full' );TIP
If the default image size settings don’t fit with what you need, you can easily edit the dimensions.
- Navigate to your WordPress admin dashboard.
- Go to Settings – Media.
- In Media Settings, edit the width and height dimensions to suit your values.
- Click Save Changes to confirm.